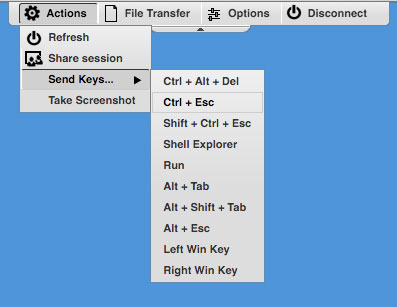
 The Thinfinity Remote Desktop‘s toolbar allows users to perform some of the actions which are essential for a complete remote user experience, such as sharing the current sessions, accessing the file transfer manager, changing option settings, etc. In a previous post we discussed how to remove toolbar options. In this opportunity we will show you how to extend the Remote Desktop’s toolbar with new “Send Key…” actions.
The Thinfinity Remote Desktop‘s toolbar allows users to perform some of the actions which are essential for a complete remote user experience, such as sharing the current sessions, accessing the file transfer manager, changing option settings, etc. In a previous post we discussed how to remove toolbar options. In this opportunity we will show you how to extend the Remote Desktop’s toolbar with new “Send Key…” actions.
The toolbar.shortcuts Structure
To extend the toolbar with new Send Key options, you have to use the toolbar JSON structure. It contains a javascript object array named shortcuts where each object represents a “Send Key…” menu option and has two fields:
- “text”: It’s the option caption text (String).
- “keys”: It’s an object array, where each element contains a keyboard action.
Why is “keys” an array? Because many times you need to press more than one key to create a “keyboard gesture”. The best example of this are the [CTRL]+any key combinations, where the keyboard sequence is…
- Press [CTRL] (keydown)
- Stroke any other key (keydown, keypress, keyup)
- Release [CTRL] (keyup)
The same occurs with [SHIFT], [ALT], the [SHIFT]+[ALT], [CTRL]+[SHIFT] combinations, etc.
Other options can be added to supply and/or complement existing actions, or to add useful keystroke sequences to help your users.
To do this, each key action has two fields: a type (action field) and a value (key or text field, depending on the current value of action).
The following table explains each action in detail:
| Action name | Meaning | Associated Field |
| down | It represents a keydown (just the key down, without the key release). | key |
| stroke | It represents the complete keystroke sequence action, from the keydown to the keyup (when you press and release a key). | key |
| up | It represents a keyup (the key release) | key |
| type | Send text | text |
And these are the value types:
| Value field | Meaning |
| key | Numeric code for the key. |
| text | A text to be remotely “typed”. |
The following example shows these actions and values in action:
"toolbar": {
"shortcuts": [
{
"text": "Help (F1)",
"keys": [
{ "action": "stroke", "key": 0x70 } // F1
]
},
{
"text": "Find",
"keys": [
{ "action": "down", "key": 0x11 }, // CTRL
{ "action": "stroke", "key": 0x46 }, //F
{ "action": "up", "key": 0x11 } // CTRL
]
},
{
"text": "Type 'Hello'",
"keys": [
{ "action": "type", "text": "Hello" }
]
},
{
"text": "Find 'Hello'",
"keys": [
{ "action": "down", "key": 0x11 }, // CTRL
{ "action": "stroke", "key": 0x46 }, //F
{ "action": "up", "key": 0x11 }, // CTRL
{ "action": "type", "text": "Hello" },
{ "action": "stroke", "key": 0x0D } //ENTER
]
}
]
}
In this example, the first shortcut sends an F1, the second triggers a find/search (a [CTRL]+F), the third just types “Hello” and the fourth combines the second and third examples to process a find of “Hello”.
There are two ways to add new toolbar options:
- Adding the new options to the customSettings global variable, whose settings will affect all users and all connections in the Thinfinity Remote Desktop server installation.
- Adding the new options to the connection parameters, if you are an integrator who is using the sdk.html page or any other page with an embedded remote desktop.
Using customSettings to Extend the Remote Desktop’s Toolbar
The customSettings global variable is a JSON object defined in the customSettings.js file, which you’ll find in the Thinfinity Remote Desktop Server installation web folder. This variable, a Javascript object, has attributes to set or modify connection features, including some related to the toolbar. This structure doesn’t have default attributes (they are disabled in the source code) and looks like this:
var customSettings = {
/*
"createToolbar": true, // Creates ThinRDP toolbar
"toolbarVisible": false, // ThinRDP toolbar starts expanded (visible)
"checkBeforeWindowClose": true, // when false, skips the user confirmation popup of the onBeforeUnload event
"noSsnDialog": false, // avoids the share session popup dialog
"noShowPopupsOnClose": false // when true, skips the session closed message popup
*/<
};
To add the toolbar.shortcuts structure to customSettings you’ll just have to do this:
var customSettings = {
...
"toolbar": {
"shortcuts": [ ... ]
}
}
Modifying Parameters in an SDK Custom Connection
If you are using the Thinfinity Remote Desktop SDK and you don’t want to change the toolbar for all users, or if you want to modify it in a conditional way (e.g. depending on a user identification or profile), you can add the toolbar.shortcuts structure to the connection parameters. The difference with the previous example is that this addition is not for all users. This change will only affect SDK users, and optionally you can add this data conditionally.
Add the toolbar.shortcuts structure to the connection parameters for all SDK users:
var mythinrdp = null;
$(document).ready(function () {
mythinrdp = GetThinRDP("", false);
mythinrdp.connect({
targetWindow: "myiframe",
centered: true,
...
...
// Custom shortcuts (Toolbar Actions/Send Keys...)
"toolbar": {
"shortcuts": [ ... ]
}
});
...
});
For a selective toolbar.shortcuts addition, you could do something like this:
var mythinrdp = null;
$(document).ready(function () {
var params = {
targetWindow: "myiframe",
centered: true,
...
...
};
// hypothetical functions created by you
if (userProfile(CurrentUser()).hasExtendsSendKeys) {
params["toolbar"] = { "shortcuts": [ ... ] };
}
mythinrdp = GetThinRDP("", false);
mythinrdp.connect(params);
...
});
As you can see, Thinfinity Remote Desktop offers different ways in which it can be customized and have its functionality extended.
Quick Tip: Learn how to use CAS (SSO) and how to print remotely with Thinfinity Remote Desktop Server.
Have any questions? Contact us at [email protected] or leave a message on this same post.