
Need to add an online chat to your web application?
If you are not considering the addition of a chat as a primary communication channel to your website and web-apps, think it twice. With the rise of personal chats like Telegram, Whatsapp and Facebook Messenger, people adopted this communication method. Mobiles are not a tool for calling anymore, instead of making phone calls, we type messages.
Modernize your business! Get on the wave and offer a live chat for your users and visitors. Customer service reps are still needed for most sales tasks and major support cases. But a quick chat may resolve most of your user’s inquiries and close a sale in minutes.
Are you ready to start? This tutorial will guide you on how to implement a Live Chat window using Tawk.to in Thinfinity VirtualUI.
Tawk.to is a free messaging app to monitor and chat with the visitors on your website, mobile app or from any free customizable page.
You can have the chat box in all three “front” .html that the user will interact with:
- the index.html (Where are all the applications are displayed),
- the login.html (Where your users log in with their credentials)
- the app.html (Where the application is displayed)
In order to do so, you need to add the following lines before the <body> tag of those files:
<!–Start of Tawk.to Script–>
<script type=”text/javascript”><br />
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();<br />
(function(){<br />
var s1=document.createElement(“script”),s0=document.getElementsByTagName(“script”)[0];<br />
s1.async=true;<br />
s1.src=’https://embed.tawk.to/[Your_Tawk_Database]/default’;<br />
s1.charset=’UTF-8′;<br />
s1.setAttribute(‘crossorigin’,’*’);<br />
s0.parentNode.insertBefore(s1,s0);<br />
})();<br />
</script>
<!–End of Tawk.to Script–>
Check the line:
“s1.src='https://embed.tawk.to/[Your_Tawk_Database]/default';”
The code within “/” (“Your_Tawk_Database”) is unique for each account. It will be given to you by Tawk when you generate a new account.
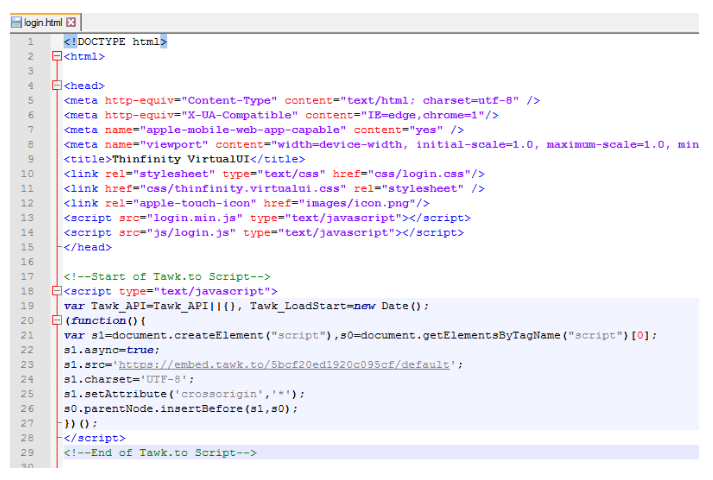
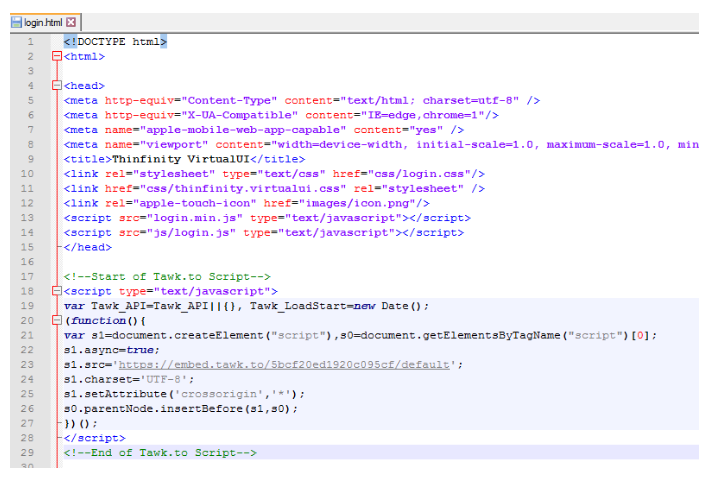
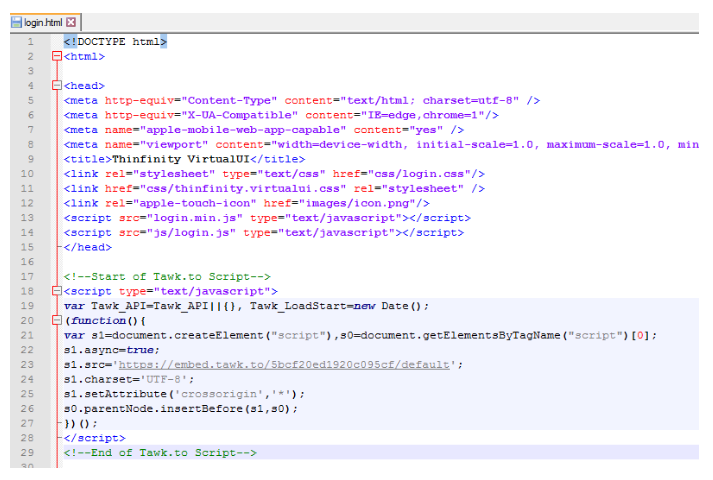
This is an example using the “login.html” file:

Once you modify these files, you should be able to see the icon on the bottom right side of the browser:

Once you click on it, the chat interface will pop up:

Have any questions? Contact us at [email protected] or leave a message on this same post.