
Supported platforms :
- Google Authenticator
- DUO Mobile
- Microsoft Authenticator
- Okta Verify
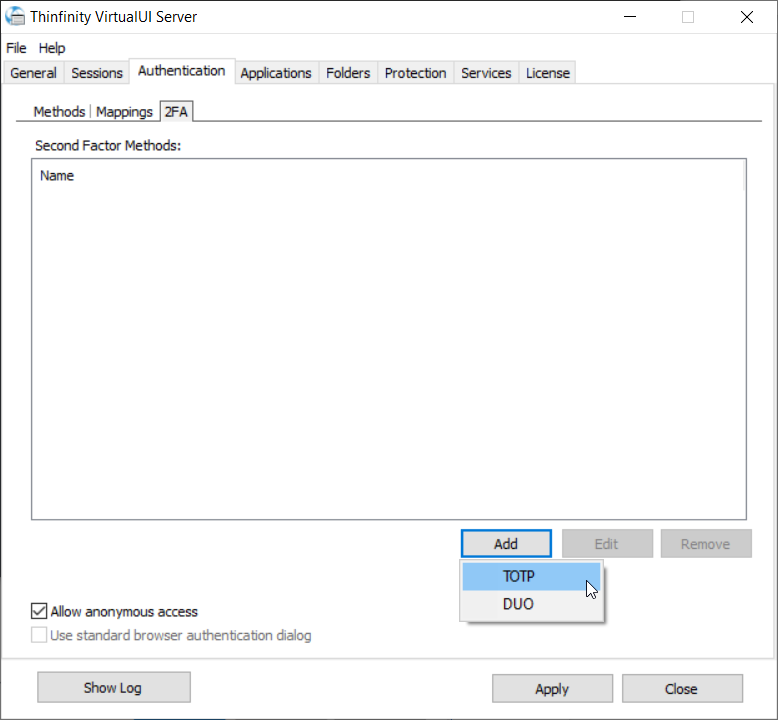
To configure the One-Time passcode on VirtualUI you will have to add the authentication method on the tab “Authentication” go tot the tab “2FA”, and add the option “TOTP”:

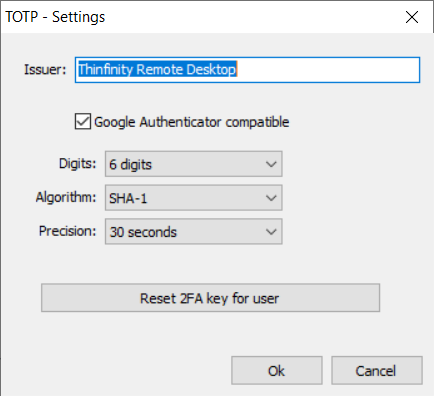
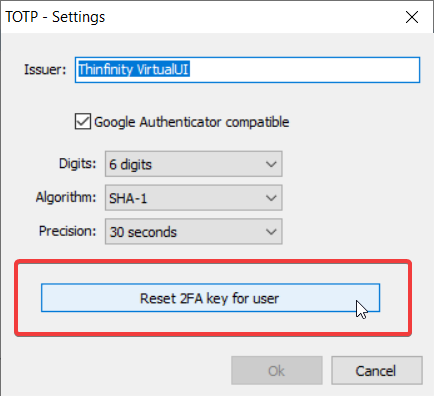
If you want to make the Second Factor Authentication compatible with Google Authenticator, check the “Google Authenticator Compatible” checkbox.

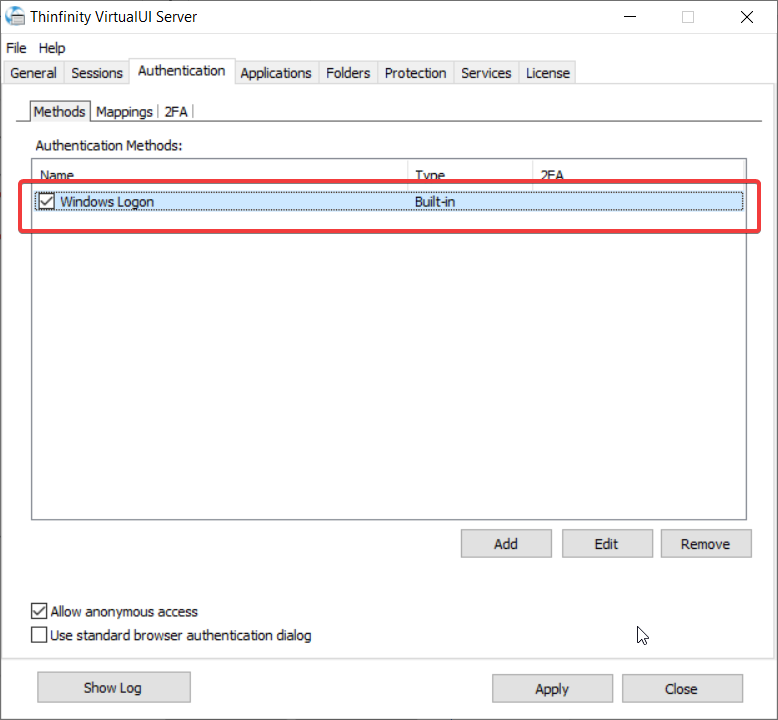
You can also specify which authentication method you will use on the tab “Methods”:

Click on ‘Apply’ after you finish configuring all available options.
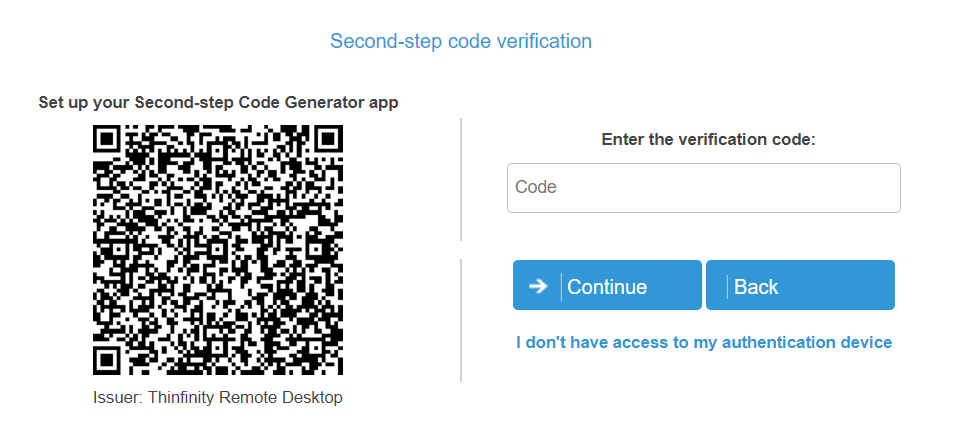
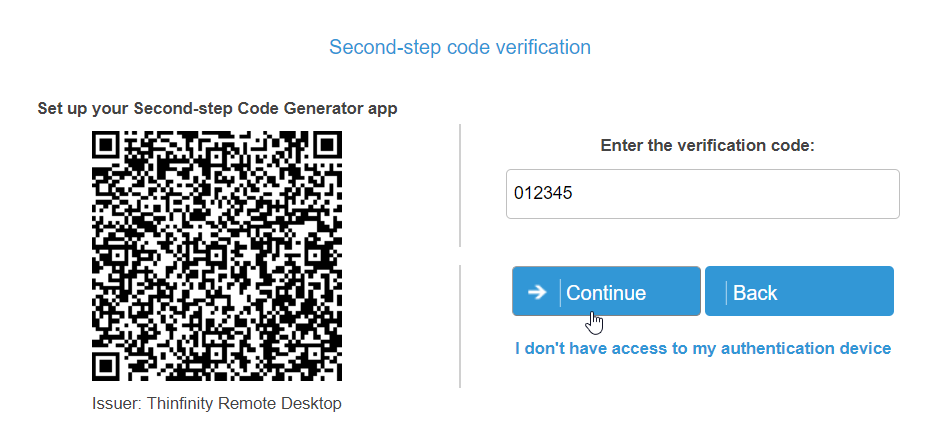
Next time the user authenticates on the Thinfinity Login page, he will be prompted to scan a QR code for matching his user to a Second-step Code Generate App :

After matching the user with the Second-step Code Generate App, enter the verification code and click on ‘Continue’:

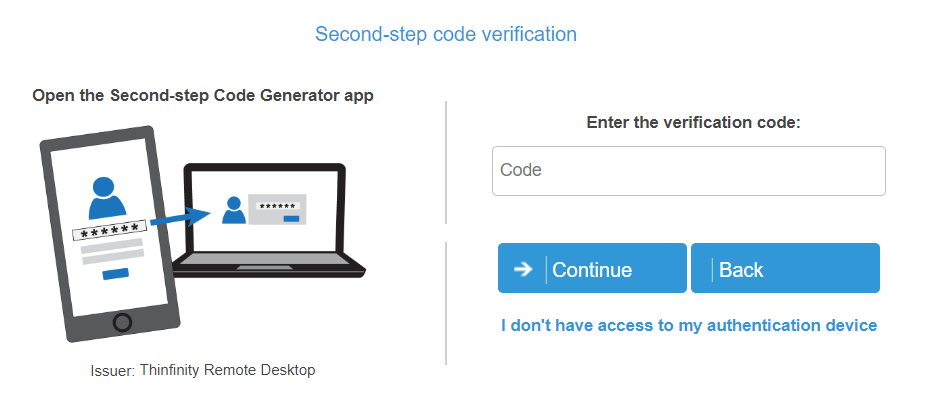
The next time the user authenticates, the QR code will be replaced by the following image :

If the user loses access to it’s Second-step Code Generate App, and needs to be reset, this can be done from the Server Manager.
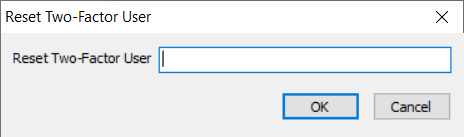
Click on the ‘Reset 2FA key for user’ , search for the username, and click ‘OK’:


If the user needs help remembering his username, it can be verified by using the ‘I don’t have access to my authentication device’ button.

If you have any questions regarding this blog entry, you can leave a comment below or send us an email to [email protected]
Thinfinity VirtualUI
As you already know, Thinfinity VirtualUI is a web-enabling SDK to run apps on a browser without rewriting the code.
If you’re a GitHub user, you may want to check our VirtualUI GitHub project.
Remote Access Solutions
Want to learn more about our remote access applications?
We will be happy to assist you and show you our portfolio for remote desktop, screen sharing, and digital workspace.
Explore our other web RDP and online workspace solutions, enjoy our free trials, or request a custom demo HERE. No commitment!
