
Qt is a modern cross-platform development framework with a single codebase providing common APIs across many platforms. When the web-version qt provides is not enough to take your desktop app to the web the way you planned, Thinfinity® VirtualUI can solve your needs. A typical example would be getting a Qt application accessed by multiple users on a web browser interface, thru different devices.
In this quick tutorial, we’ll show how to compile your QT application with VirtualUI, and take your application to the Web in no time.
Requirements:
a. Install Thinfinity® VirtualUI on the machine where QT is installed.
b. Download the Qt VirtualUI Demo example.
Below you’ll find the steps required to adapt your application with VirtualUI:
1. First we need to copy the “Thinfinity.VirtualUI.cpp” and “Thinfinity.VirtualUI.h” located in “C:\ProgramFiles\Thinfinity\VirtualUI\dev\c++” ( or “C:\ProgramFiles (x86)\Thinfinity\VirtualUI\dev\c++” if you are using the x32 bit version ) to the folder where the source of your application is located.
2. Add “Thinfinity.VirtualUI.cpp” as a file to the project.
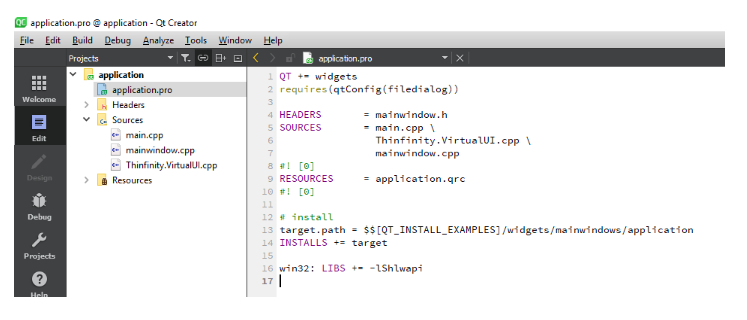
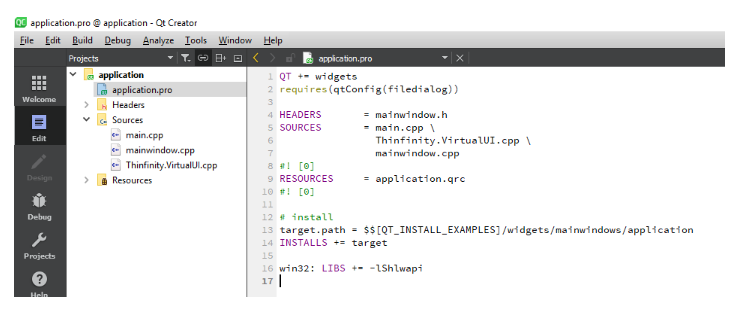
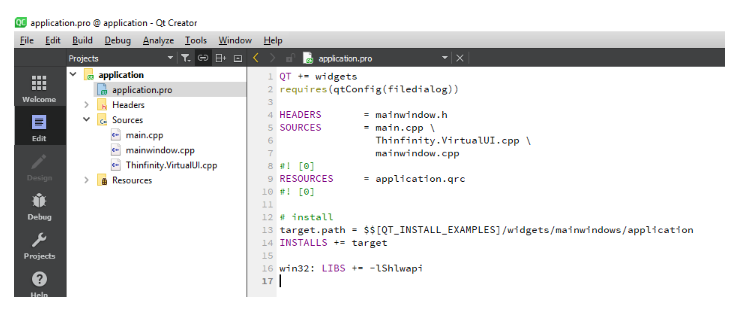
3. If you are not linked to Shlwapi, then you need to add it to the project’s pro:
win32: LIBS += -lShlwapi

4. Add the following line to your main project, at the start of the execution:
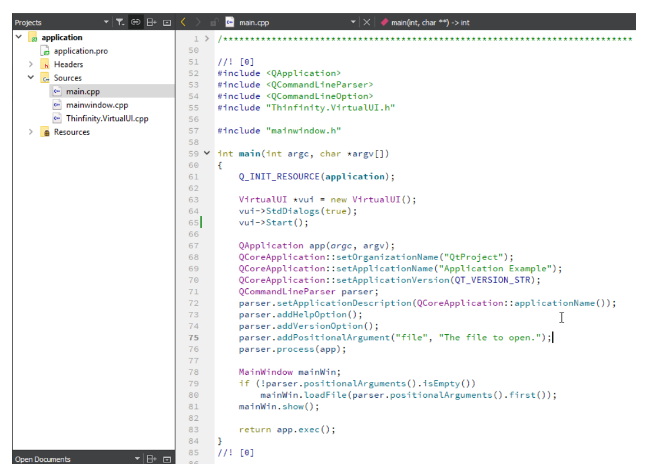
#include "Thinfinity.VirtualUI.h"
In our example, this is located in “main.cpp”
5. Add the following lines right where the application starts, and before it enters the messages processing loop:
VirtualUI *vui = new VirtualUI();
vui->StdDialogs(true);
vui->Start();

6. Compile your application and the “Start in a new browser” message will be displayed.
7. When you press the ‘Start Web Browser’ button, a web browser will open pointing to the application. The application will also open in desktop mode.

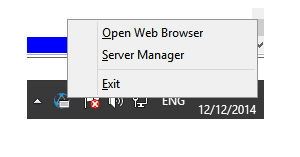
8. Alternatively, choose to not show the message and observe on the Windows tray bar that the Thinfinity VirtualUI Development Server icon will appear.

9. If the application is not running in the debugger, it’s because the QT debugger is not listed as a valid debugger by Thinfinity VirtualUI.

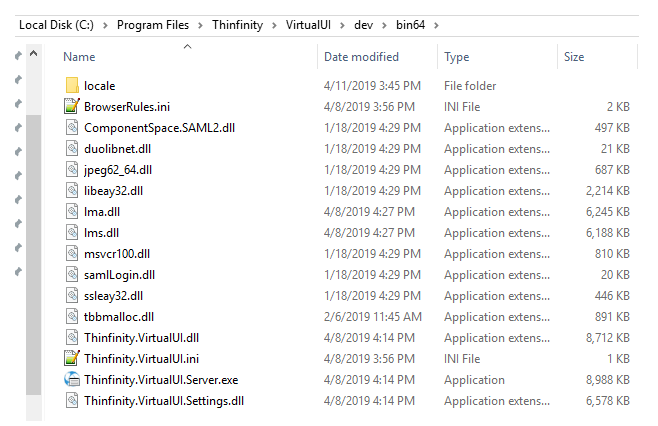
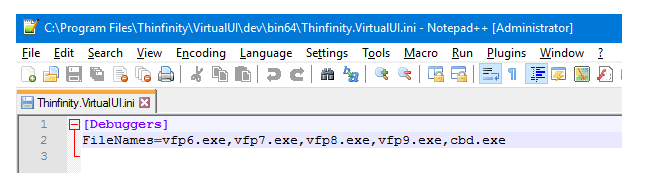
10. In order to change this, we need to modify the “Thinfinity.VirtualUI.ini” inside the “\dev\bin32” or “\dev\bin64\” ( depending on the VirtualUI version, x32 or x64 bit ), and add the debugger to the list. In this case, we need to add “cbd.exe”:
[Debuggers]
FileNames=vfp6.exe,vfp7.exe,vfp8.exe,vfp9.exe,cdb.exe

11. Save the file, and recompile your application again. And that’s it!
Qt is a modern cross-platform development framework with a single codebase providing common APIs across many platforms. When the web-version qt provides is not enough to take your desktop app to the web the way you planned, Thinfinity® VirtualUI can solve your needs. A typical example would be getting a Qt application accessed by multiple users on a web browser interface, thru different devices.
In this quick tutorial, we’ll show how to compile your QT application with VirtualUI, and take your application to the Web in no time.
Requirements:
a. Install Thinfinity® VirtualUI on the machine where QT is installed.
b. Download the Qt VirtualUI Demo example.
Below you’ll find the steps required to adapt your application with VirtualUI:
1. First we need to copy the “Thinfinity.VirtualUI.cpp” and “Thinfinity.VirtualUI.h” located in “C:\ProgramFiles\Thinfinity\VirtualUI\dev\c++” ( or “C:\ProgramFiles (x86)\Thinfinity\VirtualUI\dev\c++” if you are using the x32 bit version ) to the folder where the source of your application is located.
2. Add “Thinfinity.VirtualUI.cpp” as a file to the project.
3. If you are not linked to Shlwapi, then you need to add it to the project’s pro:
win32: LIBS += -lShlwapi

4. Add the following line to your main project, at the start of the execution:
#include "Thinfinity.VirtualUI.h"
In our example, this is located in “main.cpp”
5. Add the following lines right where the application starts, and before it enters the messages processing loop:
VirtualUI *vui = new VirtualUI();
vui->StdDialogs(true);
vui->Start();

6. Compile your application and the “Start in a new browser” message will be displayed.
7. When you press the ‘Start Web Browser’ button, a web browser will open pointing to the application. The application will also open in desktop mode.

8. Alternatively, choose to not show the message and observe on the Windows tray bar that the Thinfinity VirtualUI Development Server icon will appear.

9. If the application is not running in the debugger, it’s because the QT debugger is not listed as a valid debugger by Thinfinity VirtualUI.

10. In order to change this, we need to modify the “Thinfinity.VirtualUI.ini” inside the “\dev\bin32” or “\dev\bin64\” ( depending on the VirtualUI version, x32 or x64 bit ), and add the debugger to the list. In this case, we need to add “cbd.exe”:
[Debuggers]
FileNames=vfp6.exe,vfp7.exe,vfp8.exe,vfp9.exe,cdb.exe

11. Save the file, and recompile your application again. And that’s it!
If you found this article interesting and want to know more about Thinfinity VirtualUI,
you can contact us or schedule a 15-minute demo call with one of our Sales Engineers.